Reposted – 7 Natural Science Laws that Impel Web Design
blogonewsOctober 2014
Posted by Alex Bulat
Throughout the ages people have been arranging important knowledge, which form the basis of rules in design. This is the knowledge of the general positive reactions of the human being. David Hume called this the nature of “constant and universal principles of human nature.”

Universal design rules may not always be the measure of all things, but they can help to achieve success in different areas, including communications, manufacturing, services, technology, art and environmental design.
Only the product that is created using these rules gets the highest demand of the consumer. Main principles of these rules can be applied in art, architecture, photography, interior design, communication technologies including advertising and website design. Original purpose of design is the aesthetic appeal of the product. For competitive realization of design ideas one need to understand the processes that affect human perception.
Design rules that will work for you:
- Occam’s Razor
- Fibonacci sequence
- The Golden Ratio

Leonardo da Vinci pointed out: “Simplicity – is the most ultimate sophistication.” When applied to design, Occam’s Razor warns that unnecessary complexity should be avoided in presentation of information.
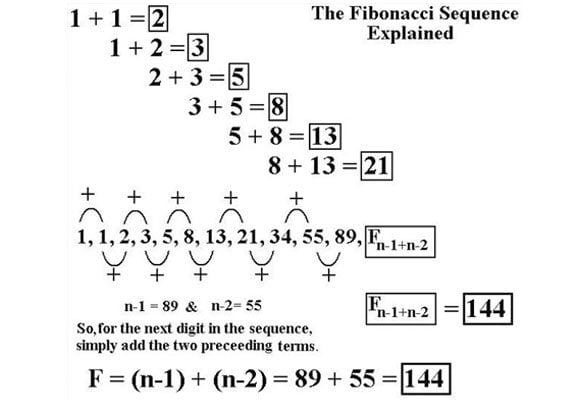
Fibonacci Sequence
The Fibonacci sequence is named after Leonardo of Pisa, who was also known as Fibonacci. The sequence was revived in early 13th century, but was seen previously in works of old Indian mathematicians. The sequence continues by summing the last two numbers. It starts with 0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, etc.
Interesting! This sequence can be seen in nature (branching of the tree, the petals and leaves of most plants, as well as in the behavior of the bees).

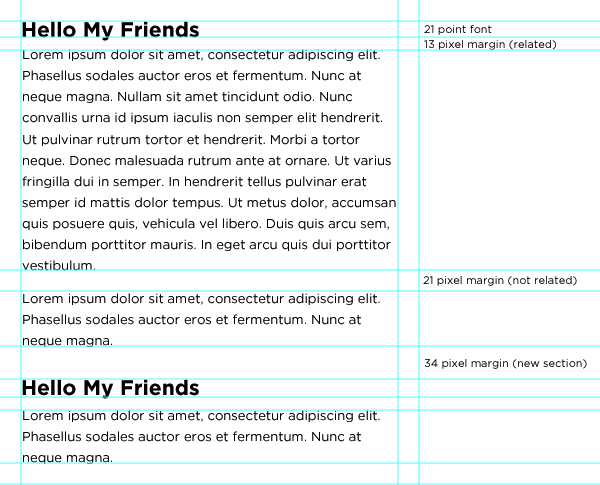
If you look at the Fibonacci sequence and consider them as possible section, margin and font sizing it should be clear that it can structure your entire design. The smaller range of the sequence (8, 13, 21, 34, 55) is perfect to decide margins, line heights and font sizes. The higher range of the sequence (144, 233, 377, 610, 987) can easily decide column widths and other section dimensions.

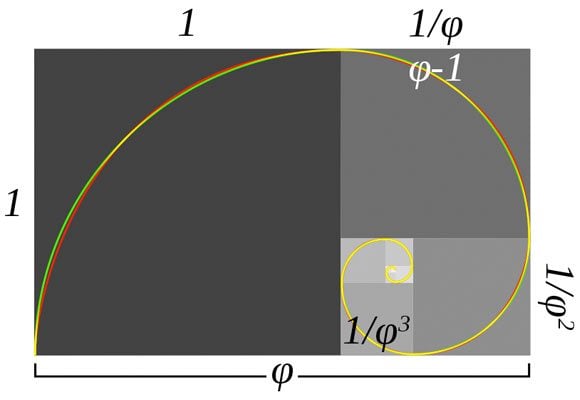
The Golden Ratio – in fact, this is mathematical variation of the Fibonacci sequence. Golden ratio – is a constant equal to 1.6180339887. This law was realized more than 2,000 years ago, but for the first time Euclid defined it. Golden ratio justifies the choice of proportions of shapes of the design so that it will look more attractive.
“Geometry has two treasures: one of them – the theorem of Pythagoras, and the other – division of lines of the golden ratio. First is the precious metal of geometry, and the second is it’s jewel”- Johannes Kepler.


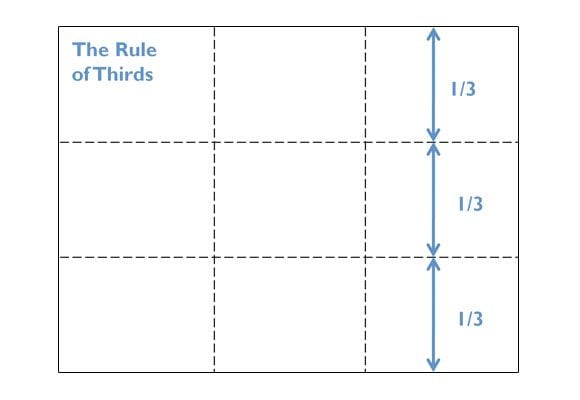
The rule of thirds may resemble the golden section, but, in fact, it’s not the same thing. This law has been ascertained for the first time in 1797 in the book of John Thomas Smith, “Notes on the background of the rural landscape.” Smith saw his discovery as a generalized rule, not as an absolute law. However, in reality it turns out that if designers do not neglect this law, the results would be the most attractive for most users.

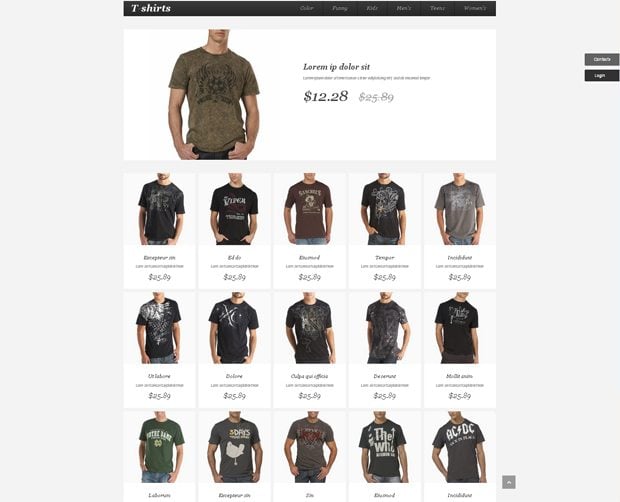
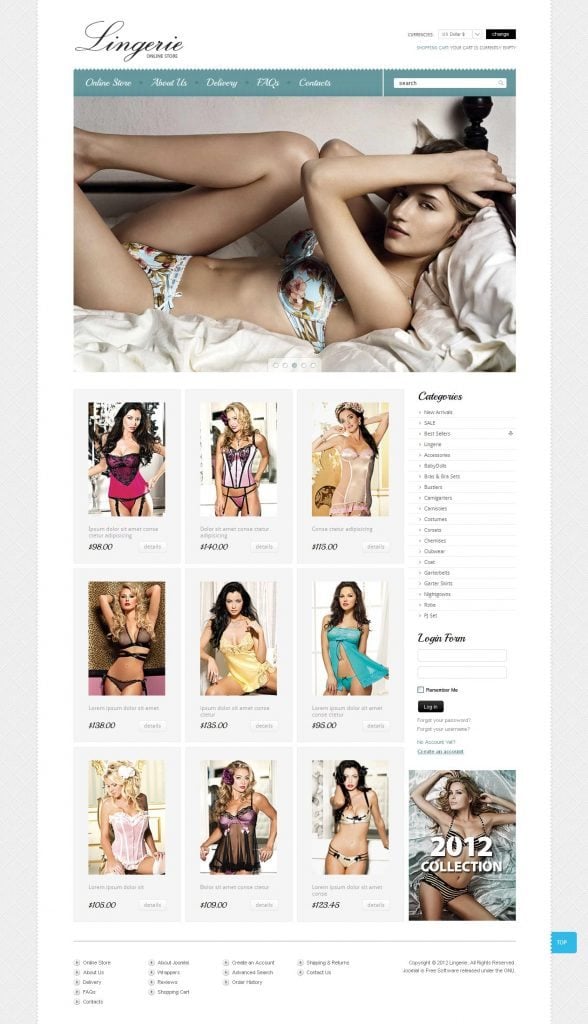
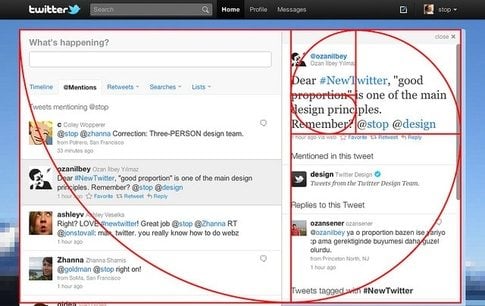
This is how this rule works in TemplateMonster’s themes:
***
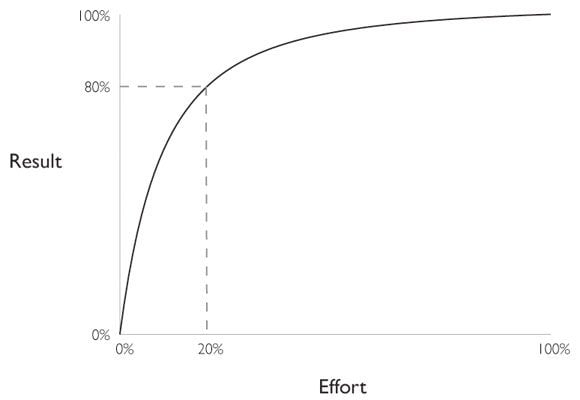
Pareto Law
The essence of the Pareto law or the 80/20 rule is well known to team leaders, those who run meetings. Pareto’s law states that no matter how many events occurred, 20% of the results are caused by 80% of the efforts.
Joseph M. Juran in 1906, called this phenomenon after Wilfredo Pareto, who proved that 80% of land in Italy belongs to 20% of population of Italy. This law was explaining why 20% of criminals commit 80% of all crimes, and why 20% of all users of the health system use 80% of its services. And in general, why 80% of all results come from 20% of all actions.

Signal-to-Noise ratio determines the true balance between message and background noise, which may limit or reduce the value of the message. If the proposed ratio is 1:1, it means that the background noise is almost equal to the power of posts. In this case, the results will be lower than expected.
Correction may be in the selection of the main element, which can be both audible and visual. This may also include the removal and reduction or distracting sounds or visual disturbances.
If you let important and useful information to take the main place and reduce unnecessary and useless information, it will definitely bring good results.
Сonclusio
You may want to consider other principles and laws, such as equal use of nearby objects and the law of physical force, etc. There are many cases in which these laws can have an important role, as part of the design process. If you find theme theme really interesting and useful feel free to express you opinion in the comments section and we will consider posting the continuation of this article.
Understanding that “there is one common consciousness of each individual” (R. Emerson) means that the better you understand human nature and what drives our perception, the better your design will be.
In a few words: all spheres of human activity are interconnected, if we make an intense brainstorming we will find links with some absolutely unexpected things like the influence of Large Hadron Collider on web design, or how movement of subatomic particles affects image sliders.
P.S. If you know other rules aimed at making designs better spread the word in the comments section.